-
Posts
80 -
Joined
-
Last visited
Everything posted by Furgl
-

[Solved] [1.16.5] Rendering translucent armor / item layers
Furgl replied to Furgl's topic in Modder Support
Sure, you can look at my code on GitHub: https://github.com/2piradians/Block-Armor -
Perfect - thank you!
-
I'd like to get a list of all online players when hooking into the ServerTickEvent event. Is there a static way of getting the MinecraftServer instance to get the player list from that? In 1.12.2, we had FMLCommonHandler.instance().getMinecraftServerInstance() but FMLCommonHandler is not in 1.16.5 and I don't see anything similar.
-

[Solved] [1.16.5] Rendering translucent armor / item layers
Furgl replied to Furgl's topic in Modder Support
I fixed the item rendering issue by overriding my IBakedModel#getLayerModels to use RenderType.getTranslucent() when rendering the Overlay layer, so that it is not culled. And similarly I fixed the armor rendering issue by using RenderType.getEntityTranslucent(loc). -

[Solved] [1.16.5] Rendering translucent armor / item layers
Furgl replied to Furgl's topic in Modder Support
Bump - I still haven't had any luck with fixing either of this issues. Any help is appreciated! -
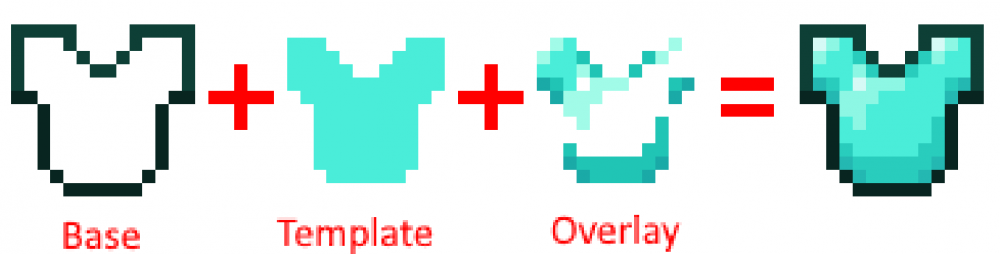
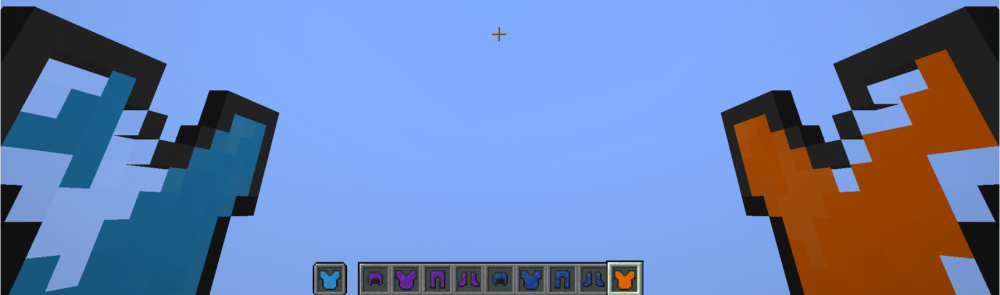
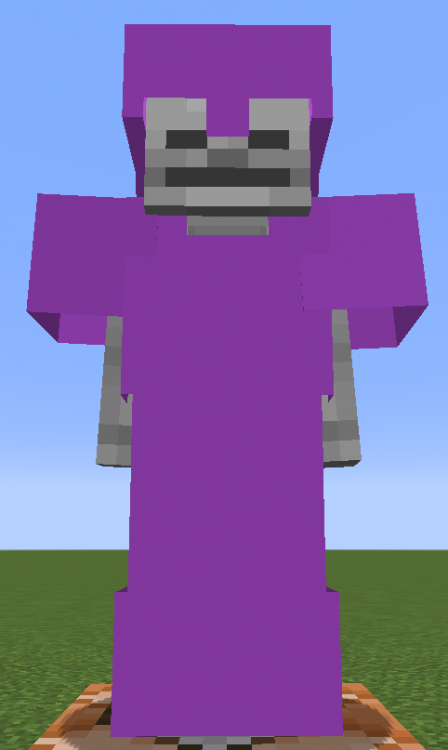
I'm porting my mod that creates armor dynamically from blocks from 1.12 to 1.16.5 and having some difficulties with rendering translucent armor and the item layers. So the way my item models are made is by combining quads from a base texture, a template (with the block's texture), and a partially-transparent overlay to give it some texture/lighting: The issue I'm having is that the partially-transparent parts of the overlay are rendering invisible in the 3d model: Does anyone know any solution to this? My code for creating the item model quads is below: ImmutableList.Builder<BakedQuad> builder = ImmutableList.builder(); int color = new Color(1f, 1f, 1f, 1f).getRGB(); //Base texture and model builder.addAll(model.getQuads(null, null, new Random())); //Template texture for left half ResourceLocation templateLocation = new ResourceLocation(BlockArmor.MODID+":items/icons/block_armor_"+armorType+"1_template"); TextureAtlasSprite templateTexture = Minecraft.getInstance().getModelManager().getAtlasTexture(AtlasTexture.LOCATION_BLOCKS_TEXTURE).getSprite(templateLocation); builder.addAll(ItemTextureQuadConverter.convertTexture(transform, templateTexture, sprite, NORTH_Z_FLUID, Direction.NORTH, color, 1)); builder.addAll(ItemTextureQuadConverter.convertTexture(transform, templateTexture, sprite, SOUTH_Z_FLUID, Direction.SOUTH, color, 1)); //Template texture for right half templateLocation = new ResourceLocation(BlockArmor.MODID+":items/icons/block_armor_"+armorType+"2_template"); templateTexture = Minecraft.getInstance().getModelManager().getAtlasTexture(AtlasTexture.LOCATION_BLOCKS_TEXTURE).getSprite(templateLocation); builder.addAll(ItemTextureQuadConverter.convertTexture(transform, templateTexture, sprite, NORTH_Z_FLUID, Direction.NORTH, color, 1)); builder.addAll(ItemTextureQuadConverter.convertTexture(transform, templateTexture, sprite, SOUTH_Z_FLUID, Direction.SOUTH, color, 1)); //Overlay texture ResourceLocation coverLocation = new ResourceLocation(BlockArmor.MODID+":items/icons/block_armor_"+armorType+"_cover"); TextureAtlasSprite coverTexture = templateTexture = Minecraft.getInstance().getModelManager().getAtlasTexture(AtlasTexture.LOCATION_BLOCKS_TEXTURE).getSprite(coverLocation); builder.add(ItemTextureQuadConverter.genQuad(transform, 0, 0, 16, 16, NORTH_Z_BASE, coverTexture, Direction.NORTH, color, 1)); builder.add(ItemTextureQuadConverter.genQuad(transform, 0, 0, 16, 16, SOUTH_Z_BASE, coverTexture, Direction.SOUTH, color, 1)); ImmutableList<BakedQuad> quads = builder.build(); Another issue I'm having is rendering translucent armor. This is magenta glass armor, but it is not rendering transparent at all: Here is the rendering code for it: matrix.push(); RenderSystem.enableBlend(); RenderSystem.blendFuncSeparate(GlStateManager.SourceFactor.SRC_ALPHA, GlStateManager.DestFactor.ONE_MINUS_SRC_ALPHA, GlStateManager.SourceFactor.ONE, GlStateManager.DestFactor.ZERO); float alpha = 0.5f; // I've tried different alpha values with no difference this.bipedHead.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedBody.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedRightArm.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedLeftArm.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedWaist.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedRightLeg.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedLeftLeg.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedRightFoot.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); this.bipedLeftFoot.render(matrix, vertex, lightMapUV, overlayUV, red, green, blue, alpha); RenderSystem.disableBlend(); matrix.pop(); In 1.12, I used to have this code and it would render transparent properly: GlStateManager.color(red, green, blue, alpha); GlStateManager.pushMatrix(); GlStateManager.enableBlend(); //enables transparency GlStateManager.tryBlendFuncSeparate(GlStateManager.SourceFactor.SRC_ALPHA, GlStateManager.DestFactor.ONE_MINUS_SRC_ALPHA, GlStateManager.SourceFactor.ONE, GlStateManager.DestFactor.ZERO); this.bipedHead.render(scale); this.bipedBody.render(scale); this.bipedRightArm.render(scale); this.bipedLeftArm.render(scale); this.bipedWaist.render(scale); this.bipedRightLeg.render(scale); this.bipedLeftLeg.render(scale); this.bipedRightFoot.render(scale); this.bipedLeftFoot.render(scale); GlStateManager.disableBlend(); //disables transparency GlStateManager.popMatrix(); I'm not very familiar with OpenGL/rendering, so any help here would be appreciated!
-
Awesome - adding this line to my mod's constructor worked perfectly: //Make sure the mod being absent on the other network side does not cause the client to display the server as incompatible ModLoadingContext.get().registerExtensionPoint(ExtensionPoint.DISPLAYTEST, () -> Pair.of(() -> FMLNetworkConstants.IGNORESERVERONLY, (a, b) -> true)); Thank you! Sorry I didn't noticed it in the docs initially.
-
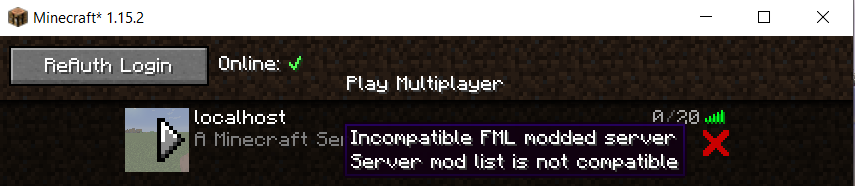
I have a mod that can work when installed only on the server. In previous MC versions, I would use acceptableRemoteVersions="*" in @Mod but that is not available in 1.15.2. Is there a way to do this still? Possibly something in mods.toml? Without that, I can still connect to a server that has my mod with a client that doesn't have the mod, but it has a red X and states "Incompatible FML modded server. Server mod list is not compatible":
-
Hello, I am familiar with how to use Forge's logging system using the logger provided in the FMLPreInitializationEvent using event.getModLog() which works great in most cases. But now I am looking to log a lot of information regularly and would like to have it easily accessible - preferably in a separate file from the default log files. Apologies if there is already an answer to this question out there, but I haven't found any up-to-date information on it. Does anyone know of a simple way to have a logger write to a different log file (without messing up Forge's current logging system)?
-

[SOLVED][1.11.2] Binding Texture to OBJ Entity Model
Furgl replied to Furgl's topic in Modder Support
Sure thing, this question was for the mod Minewatch that I'm working on; the GitHub for it is here. -

[SOLVED][1.11.2] Binding Texture to OBJ Entity Model
Furgl replied to Furgl's topic in Modder Support
I fixed this with: Minecraft.getMinecraft().getTextureManager().bindTexture(TextureMap.LOCATION_BLOCKS_TEXTURE); -
Hello, I'm trying to render an entity with an OBJ model. The problem I'm having is that I'm not sure how to properly bind the texture for the model. I am currently using GlStateManager.bindTexture(#) but I do not know what # to use to have it properly bind the texture. I have tested various numbers for it and at one point 8 worked, and then at another point 9 worked. I would assume that the proper number changes as I add more textures to my mod and under different circumstances, and that using a static number is not the way to properly bind the texture. By not binding a texture, it renders properly most of the time, but often, when other entities are on the screen as well, it renders completely black or with a strange color theme. For example: Of course, the first thing I tried was actually binding the texture using Minecraft.getMinecraft().getTextureManager().bindTexture(new ResourceLocation(MODID, "textures/entity/texture.png")); and, while that does bind the texture, it seems to be scaled improperly. I also recall reading another post on a similar topic warning against using the TextureManager's bindTexture for rendering OBJ models. Here is the relevant rendering code, if it is of use: Does anyone know how to bind the texture properly?
-

[SOLVED][1.11.2] Rotating Entities using RenderLivingEvent
Furgl replied to Furgl's topic in Modder Support
After some experimenting, I found that a simple translation fixes it: @SubscribeEvent @SideOnly(Side.CLIENT) public void rotateEntities(RenderLivingEvent.Pre<EntityLivingBase> event) { if (/*should this entity be rotated*/) { GlStateManager.pushMatrix(); GlStateManager.translate(0.0F, event.getY()*2f+event.getEntity().height, 0.0F); GlStateManager.rotate(180f, 0, 0, 0); GlStateManager.rotate(180f, 0, 1, 0); } } @SubscribeEvent @SideOnly(Side.CLIENT) public void rotateEntities(RenderLivingEvent.Post<EntityLivingBase> event) { if (/*should this entity be rotated*/) { GlStateManager.popMatrix(); } } -
Hello. I'm trying to rotate other entities (not my custom entities - I don't have access to their model/render classes to do this with easily) to be upside down. I have found several posts about similar topics, but none that I found had a valid solution or had been closed before a solution was posted. Currently, I'm able to rotate an entity properly, but the entity then moves along the y-axis incorrectly as the player moves (note: the polar bear is on top of the glass block): Here is my current code: @SubscribeEvent @SideOnly(Side.CLIENT) public void rotateEntities(RenderLivingEvent.Pre<EntityLivingBase> event) { if (/*should this entity be rotated*/) { GlStateManager.pushMatrix(); GlStateManager.rotate(180f, 0, 0, 0); GlStateManager.rotate(180f, 0, 1, 0); } } @SubscribeEvent @SideOnly(Side.CLIENT) public void rotateEntities(RenderLivingEvent.Post<EntityLivingBase> event) { if (/*should this entity be rotated*/) { GlStateManager.popMatrix(); } } If anyone knows how to fix this y-axis movement (i.e. a translation) or how to properly rotate the entity so this doesn't happen, please let me know. Thanks ahead of time!
-

[SOLVED (kinda)][1.10.2] Rendering Translucent Armor Texture
Furgl replied to Furgl's topic in Modder Support
After digging around through rendering code, specifically rendering for clouds, I found this magical line that fixes the enchanted glint problem: GlStateManager.tryBlendFuncSeparate(GlStateManager.SourceFactor.SRC_ALPHA, GlStateManager.DestFactor.ONE_MINUS_SRC_ALPHA, GlStateManager.SourceFactor.ONE, GlStateManager.DestFactor.ZERO); GlStateManager.pushMatrix(); GlStateManager.enableBlend(); GlStateManager.tryBlendFuncSeparate(GlStateManager.SourceFactor.SRC_ALPHA, GlStateManager.DestFactor.ONE_MINUS_SRC_ALPHA, GlStateManager.SourceFactor.ONE, GlStateManager.DestFactor.ZERO); //render armor GlStateManager.disableBlend(); GlStateManager.popMatrix(); -

[SOLVED (kinda)][1.10.2] Rendering Translucent Armor Texture
Furgl replied to Furgl's topic in Modder Support
Another problem I'm having with translucent armor is that, when rendering the enchanted glint over top, every armor piece except for the first rendered piece (in the order of chestplate, leggings, boots, and helmet as rendered in LayerArmorBase#doRenderLayer) appears much brighter (enchanted set on left, unenchanted on right): I am rendering this armor model using a custom model that's called in my ItemArmor's getArmorModel method, as opposed to rendering it as a custom layer. Since the armor pieces only appear very bright when I use blending, I would assume it has something to do with that. I'm sure I could fix this by doing all my rendering using a custom layer instead, but since the first rendered armor piece (the chestplate in the pictures) is rendered correctly, I would assume that it is possible to fix this. Any ideas how I can fix it? -

[SOLVED (kinda)][1.10.2] Rendering Translucent Armor Texture
Furgl replied to Furgl's topic in Modder Support
Yeah, I was afraid that was the case -
I'm trying to render armor with a translucent texture, but I haven't been able to get it to render perfectly. Currently, I am using code like this to render it: GlStateManager.pushMatrix(); GlStateManager.enableBlend(); //render armor GlStateManager.disableBlend(); GlStateManager.popMatrix(); Which works perfectly except for two situations: I'm not an expert at OpenGL, so could anyone help me with rendering translucent textures correctly? Thanks in advance!
-

[SOLVED][1.10.2] Rendering Block's Animated Texture
Furgl replied to Furgl's topic in Modder Support
This took a fair amount of time, but it worked! Thank you! For anyone else doing something similar or wondering how I did it: I got the AnimationMetadataSection from the TextureAtlasSprite via reflection I calculate the current frame and amount between the current frame, and next frame to use as alpha, each tick using the AnimationMetadataSection I have my model create pieces using the texture coords for the current frame and for the next frame When my model renders, it renders the current frame's pieces and then renders the next frame's pieces, on top, with the alpha -

[SOLVED][1.10.2] Rendering Block's Animated Texture
Furgl replied to Furgl's topic in Modder Support
For blocks, animated textures are essentially different "frames" for the animation stacked on top of each other for the texture (see prismarine_rough.png). Blocks that have animated textures need a .mcmeta file that describes the animation: time between frames, interpolation, order of frames, etc. (see prismarine_rough.png.mcmeta). I can render the appropriate frame of the animation, but as I show in the gif in my first post, I don't know how to mimic the blending between frames that MC does for animated textures. AnimeFan8888's suggestion may work, I'll test it when I have more time later. -

[SOLVED][1.10.2] Rendering Block's Animated Texture
Furgl replied to Furgl's topic in Modder Support
That's a really good idea, I'll try that later today. I understand how to make animated textures with normal blocks or items, but that's not what I'm doing; I'm trying to render existing blocks' animated textures on armor. -
Hello, I'm working on a mod with armor that uses the textures of certain blocks in the game. Currently I can get a block's quads, the quad's respective TextureAtlasSprite, and the sprite's icon name to get the texture location which works perfectly for most blocks. For blocks with animations (Prismarine, Magma, etc.) the only way I've managed to replicate the animation is to use reflection to access the sprite's frameCounter field and change the texture coordinates that I'm rendering the texture with to render the right texture at the right time. Unfortunately, this doesn't look to great as the textures don't change gradually as they animate. Here's an example of it using the Prismarine texture (compared to actual Prismarine next to it): Does anyone know of a way that I can render a block's animated texture (probably using its TextureAtlasSprite/BakedQuads)?
-
After a long day of tracing code and trying to understand it, I finally managed to do it using a class similar to ModelDynBucket. Thank you! For anyone else trying to do something similar, I can give you the highlights of how I did it (probably not the best way, but it works): Some of the code is specific to the mod I'm working on, but hopefully it still helps other people. If you want to see it in context, the mod (currently WIP) is on github: https://github.com/2piradians/Block-Armor
-
Looks like some files were deleted when you did that. Maybe you accidentally did a pull instead of a push or something? Try comparing what's different between your current files and the ones before your push.
-
Hello, I'm working on a mod that dynamically creates armor from registered blocks and I'm running into a bit of a snag (again). Currently I am creating, registering, naming, etc. the armor pieces that I want for different blocks dynamically. I've been trying to have each armor piece's inventory icon change to a different texture (that I have) depending on the block that the armor is for, but I haven't made much progress. Normally, an item's inventory texture is assigned in its models/item json, but I don't have the textures until runtime (I think after texture stitching, to be exact), so I can't assign the textures that way. Stuff I've tried: Of everything I've tried, using the TextureStitchEvent seems the most promising. Does anyone have any idea how I can assign textures to my armor pieces at runtime? Thanks in advance!