Spacejet
Members-
Posts
29 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Spacejet's Achievements

Tree Puncher (2/8)
0
Reputation
-
So basicaly what the title says, is there a way to control and limit a SoundEvent to a specific duration without changing the duration of the sound file itself. For example, if I have a 5 sec long sound and I want it to be played for 1, 2, and 5 seconds based on criteria, how would I go about doing that? P.s: If you would like to know my specific case, just ask and I'll provide my reasons and code.
-
Overlapping buttons and setting isHovered in a Screen
Spacejet replied to Spacejet's topic in Modder Support
It's a nice idea, but how would I go about doing it? The white key in which I would need to check if a black key is being hovered does not have access to the black key, so I can't do that For reference: Button class Screen class: -
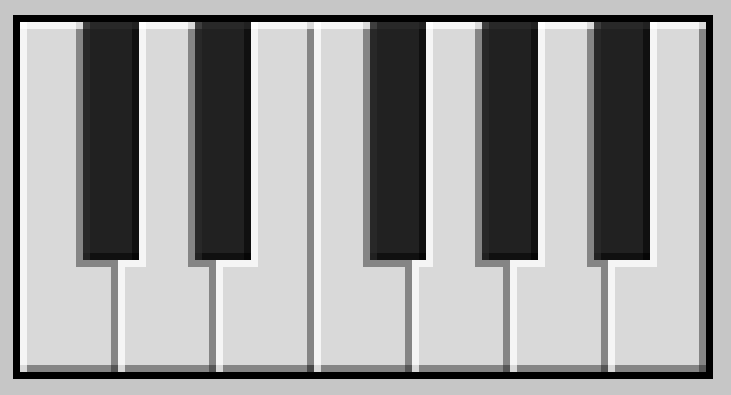
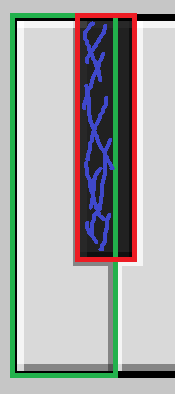
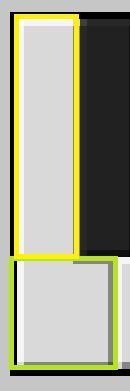
So, generally I have been using this.isHovered = mouseX >= this.x && mouseY >= this.y && mouseX < this.x + this.width && mouseY < this.y + this.height; for setting any of my custom buttons' hover status, but I noticed this won't really work if I have overlapping buttons. In my specific case, this is the issue: As you can see, the white keys extend under the black keys, meaning that the aforementioned method of setting a button's isHovered variable would not work, as it would return true for the first key (C) even if its the corresponding black key (C#) that is hovered, as long as it is within the width of the first key The green is the area that would return true using the method I mentioned above for the white key, and red for the black, but the blue area esults in both the white and black keys getting their isHovered variable set to true, while the desired behaviour is to only have the black key's isHovered value to be true, and the white key's false. While I know I can use 2 different checks to check the white key in this manner, green first check and yellow second: I was wondering if there is a better method to do this, without having to hardcode the checks for every single key, as all have different indentations regarding black keys. Thanks for taking the time to read this, and I am looking forward to see what you guys suggest.
-
It worked! seems like the mappings being old was precisely the problem thanks a lot for your help @Animefan8888 and @me1. Marking this problem as solved
-
Ok I'll try that and get back @me1 and @Animefan8888
-
I am using Eclipse 2020-03 with JDK 8u241. I followed the instructions in the README.txt file that forge came with. I have, and the method onBlockActivated is not present in the class and how exactly would I go about doing that? do I do a "gradlew clean" before repeating the setup process?
-
The error: The method onBlockActivated(BlockState, World, BlockPos, PlayerEntity, Hand, BlockRayTraceResult) of type AdvancedNoteBlock must override or implement a supertype method The updated code: package com.spacejet.more_music.block; import net.minecraft.block.Block; import net.minecraft.block.BlockState; import net.minecraft.entity.player.PlayerEntity; import net.minecraft.entity.player.ServerPlayerEntity; import net.minecraft.tileentity.TileEntity; import net.minecraft.util.ActionResultType; import net.minecraft.util.Hand; import net.minecraft.util.math.BlockPos; import net.minecraft.util.math.BlockRayTraceResult; import net.minecraft.world.IBlockReader; import net.minecraft.world.World; import net.minecraftforge.fml.network.NetworkHooks; public class AdvancedNoteBlock extends Block { public AdvancedNoteBlock(Properties properties) { super(properties); } @Override public boolean hasTileEntity(BlockState state) { return true; } @Override public TileEntity createTileEntity(BlockState state, IBlockReader world) { return super.createTileEntity(state, world); } @Override public ActionResultType onBlockActivated(final BlockState state, final World worldIn, final BlockPos pos, final PlayerEntity player, final Hand handIn, final BlockRayTraceResult hit) { return ActionResultType.SUCCESS; } } So, as you can see, there is apparently no method named onBlockActivated in the minecraft Block class...
-
For the block itself: package com.spacejet.more_music.block; import net.minecraft.block.Block; import net.minecraft.block.BlockState; import net.minecraft.tileentity.TileEntity; import net.minecraft.world.IBlockReader; public class AdvancedNoteBlock extends Block { public AdvancedNoteBlock(Properties properties) { super(properties); } @Override public boolean hasTileEntity(BlockState state) { return true; } @Override public TileEntity createTileEntity(BlockState state, IBlockReader world) { return super.createTileEntity(state, world); } }
-
the forge documentation says to use "onBlockActivated", but if I try putting that into my code, it doesn't show up as a method to override. I have been using this resource by @Cadiboo to guide me through the process, and as you can see here, the method "onBlockActivated" is used here as well. Any help on this matter is appreciated.
-
[1.12.2] [Solved] Problems with GuiButtonImage()
Spacejet replied to Spacejet's topic in Modder Support
Marking as Solved -
[1.12.2] [Solved] Problems with GuiButtonImage()
Spacejet replied to Spacejet's topic in Modder Support
As you can see yourself these are static fields, meaning they are the same for all your buttons. Why are you setting a static field to a thing passed in a constructor? And that doesn't even matter because by the time your resourcelocation resolver code gets executed state is guaranteed to be 0. ? oops... did not pay attention to that... I don't think so. What's the problem though? No problem, just asking drawTexturedModalRect expects a 256x256 texture, not a 16x16. You can use the overload which takes uv coordinates instead. Of course you would need to override GuiButton#drawButton for that to work. I did also try using a 256 by 256 image, but that did not work either. But I'll just override drawButton().. How are these two things connected? There is a GuiScreen#drawDefaultBackground method which makes the background darker. You are not calling it. Oh. I thought this was being called in the drawContainerBackhround so it was the thing... nice to know! Don’t use (modid+”:”+path)! Use the overload that accepts a resource domain and a path (modid, path) I considered doing that as it seemed like the better way to get the resource location. Will change that. Thanks! -
I wanted to have a different kind of button with different states and different images as the texture depending on the state. So, I decided to extend GuiButtonImage() and create class that just checks and sets the state and manages the texture. It is kind of unnecessary but I am going to use the same button with the same textures over and over again so decides to make the class. Also, I think I might have to override drawButton() anyways to update the textures on my button depending on the state. Problems: 1) Texture does not load properly. My Button class- My Gui Class- The image does not fit in the button - only a part of it or none is visible on the button. 2) I am not changing the texture based on state yet but is there any way to do that without overriding drawButton()?? Also, my background is not getting the dark fog effect even though I have GlStateManager.color(1.0f, 1.0f, 1.0f, 1.0f); in @Override protected void drawGuiContainerBackgroundLayer(float partialTicks, int mouseX, int mouseY) { GlStateManager.color(1.0f, 1.0f, 1.0f, 1.0f); this.mc.getTextureManager().bindTexture(GUI_TEXTURE); this.drawTexturedModalRect(this.guiLeft, this.guiTop, 0, 0, this.xSize, this.ySize); } Any ideas why? Textures: (Button textures are 16 x 16) Gui: The circled thing is the button. It is not positioned, but as you can see, the texture is not fitting the button... Any help is greatly appreciated!
-
[1.12.2] [SOLVED] Problems With TileEntities and PropertyBools
Spacejet replied to Spacejet's topic in Modder Support
Marking as solved -
[1.12.2] [SOLVED] Problems With TileEntities and PropertyBools
Spacejet replied to Spacejet's topic in Modder Support
I'll surely look at it. Thanks a lot to everybody who has helped me -
[1.12.2] [SOLVED] Problems With TileEntities and PropertyBools
Spacejet replied to Spacejet's topic in Modder Support
How would you do that?